When integrating custom WordPress blocks into other React projects, you may encounter a situation where some built assets are missing after running npm install. This issue often arises when your npm package relies on files generated during the CI (Continuous Integration) process that are not necessarily checked in to the project.
The Problem: .gitignore vs. NPM Package Content
Typically, .gitignore is used to prevent certain files and directories from being tracked in your git repository. For example, build artifacts, environment variables, and node_modules are commonly ignored. However, when you publish an npm package, npm may also consider the .gitignore file to exclude files from your package, assuming these files are not meant to be included.
In scenarios where your CI pipeline generates build assets that are needed for your package to function correctly, relying on .gitignore can be problematic. These essential files might not be published to npm or included in the package when another project installs it, leading to missing functionality or broken integrations.
The Solution: Introducing .npmignore
To resolve this issue, you can create a .npmignore file in your package. The .npmignore file allows you to explicitly control which files and directories should be excluded from your npm package, independent of .gitignore. When both .gitignore and .npmignore exist, npm uses .npmignore for packaging decisions, ensuring that necessary build artifacts are included in the package.
Here’s how you can create a .npmignore file:
- Create the
.npmignorefile: In the root of your externalized package, create a file named.npmignore. - Specify excluded files: List the files and directories that you want to exclude from the npm package. For example:
# Logs and databases:
*.log
*.sql
*.sqlite
# Dependency directories (covered by package management):
vendor/
# Optional npm cache directory:
.npm
# Test and documentation files:
test/
tests/
coverage/
*.test.js
*.spec.js
docs/
*.md
# Build outputs and local configuration:
*.env
*.local
.DS_Store
# Temporary files:
tmp/
temp/
*.tmp
*.swpExample
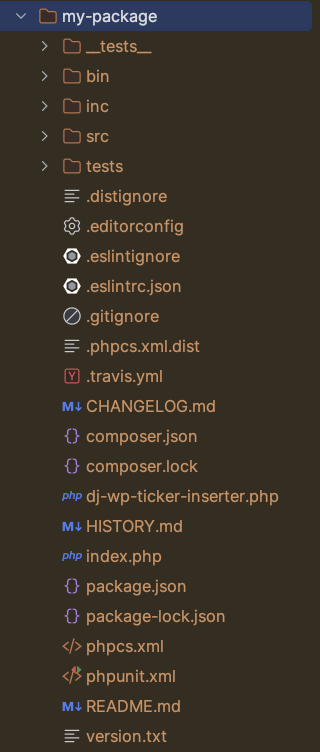
Before adding .npmignore

The block was included in my node_modules directory; however, npm had used by .gitignore to determine which files to pull in.
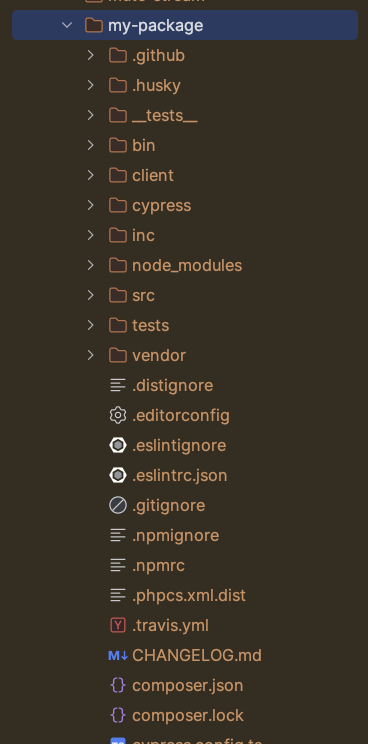
After adding .npmignore

The block is included and all the files are showing as expected. The .npmignore file trumed the .gitignore file.
Remember, .npmignore is a powerful tool to fine-tune your package contents. When used correctly, it helps maintain a clean git repository while ensuring your npm packages remain functional and complete.

